Background and limitations
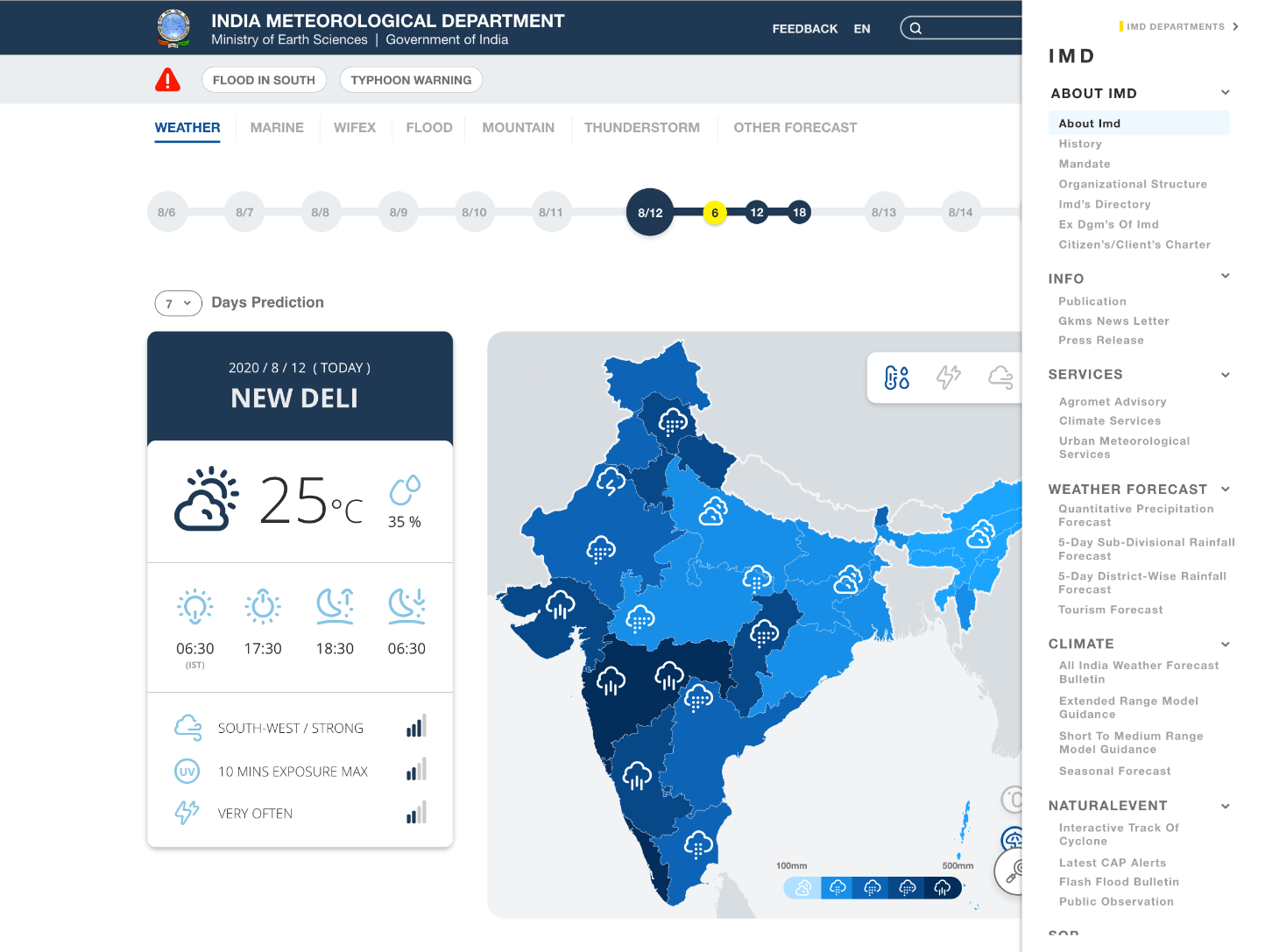
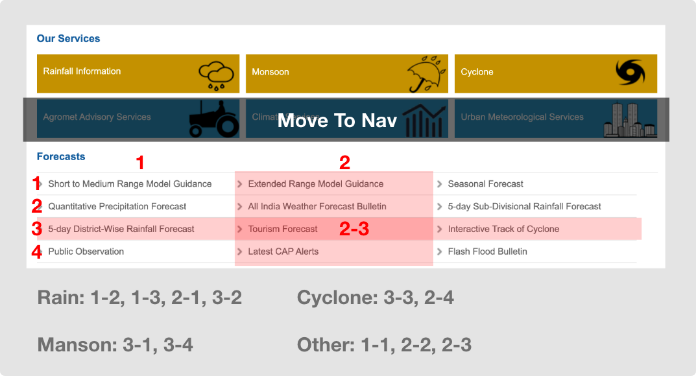
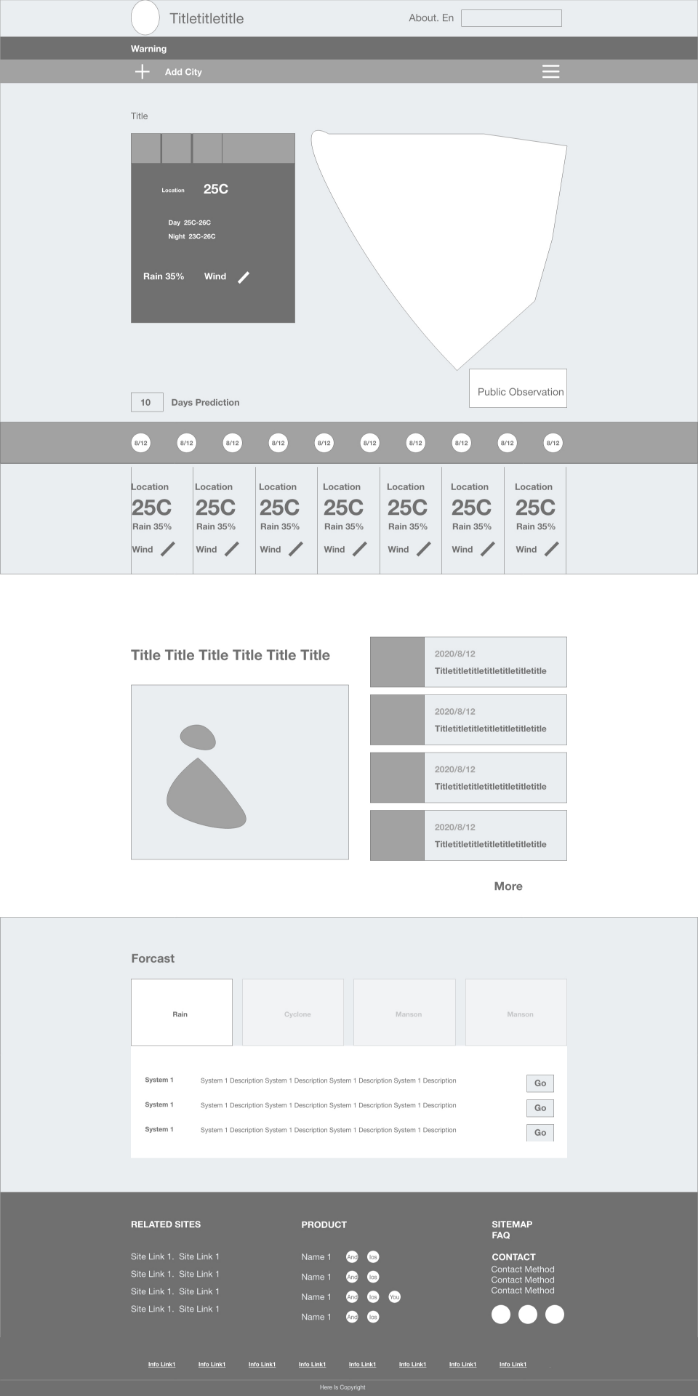
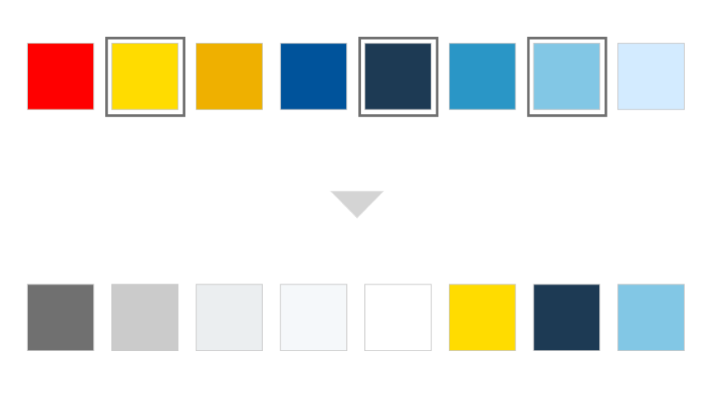
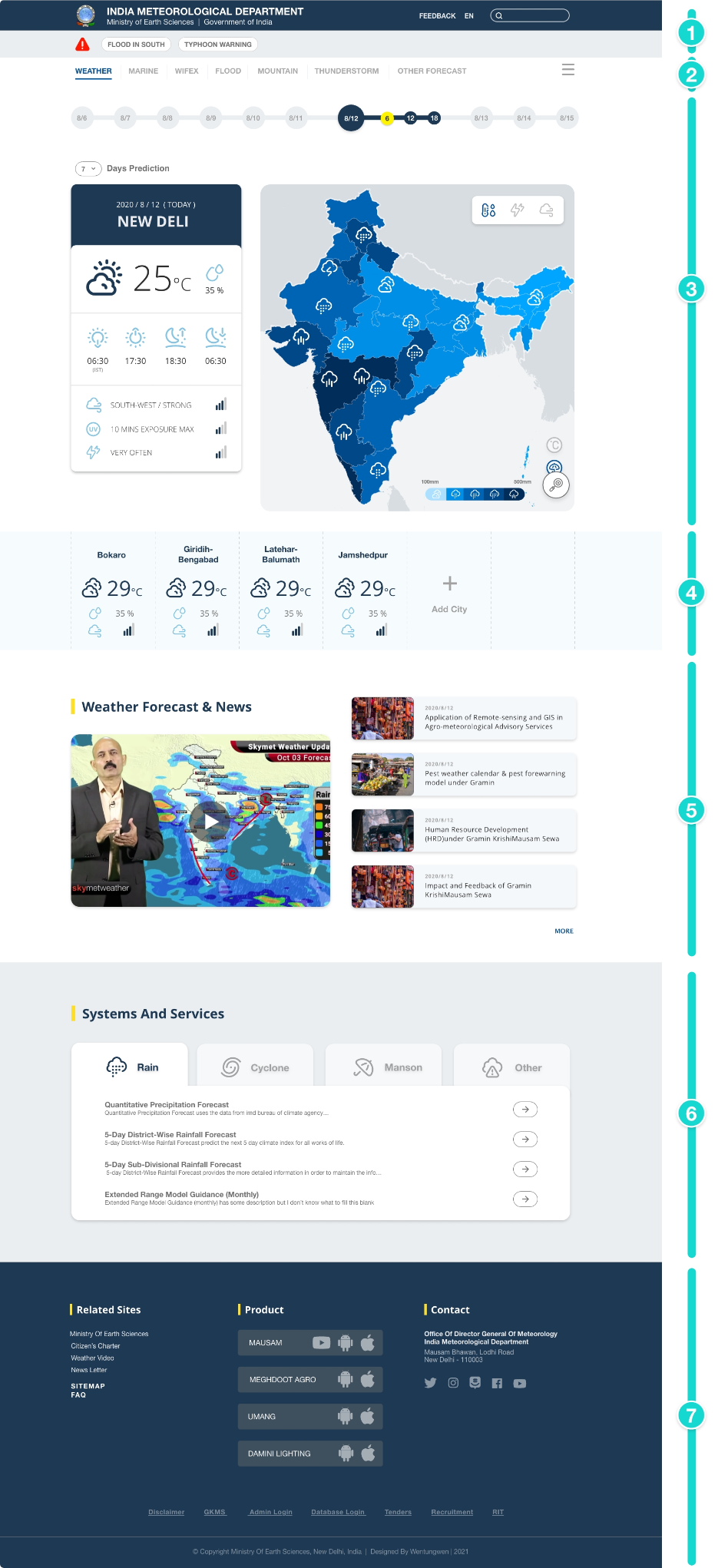
Working as a UX designer in CWB, I enjoy researching official websites of the Meteorological Bureau worldwide, so I took IMD as a redesign side project. The overall design has shortages, like unclear IA structure, overwhelming colors, and unreadable graphs. I decided to enhance the usability and the user experience of the front page but kept the same information amount.
What should I do if I can't access to users?
Reaching a compromise with anyone is extremely important and challenging. During my UX career, one of the biggest problems I often encountered at work was that: the clients insisted on keeping some redundant functions or pages for no reason as they consider using them in the future. Therefore, I tended to adjust the visual hierarchy to hide the functions shown to be unnecessary in the product.
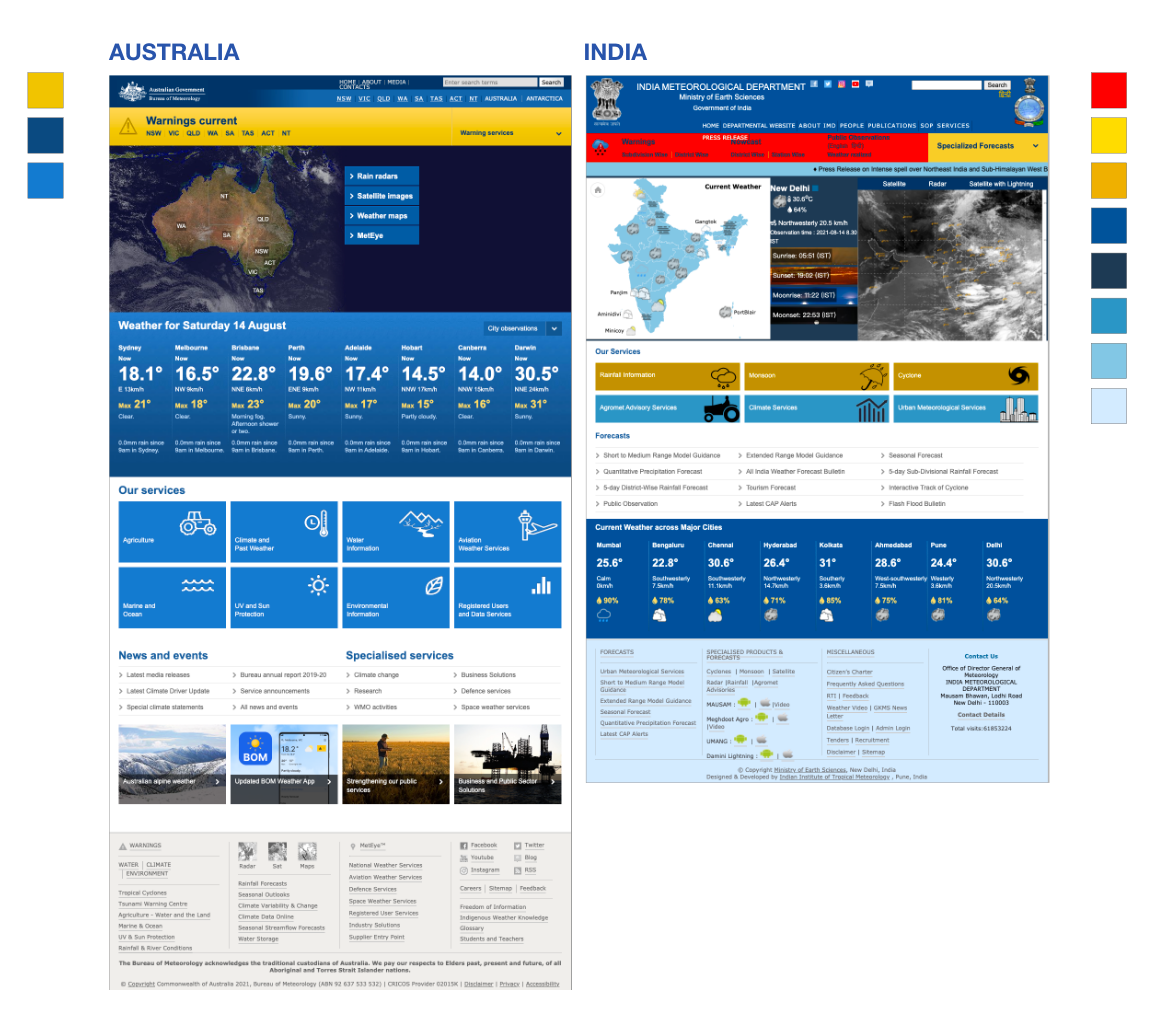
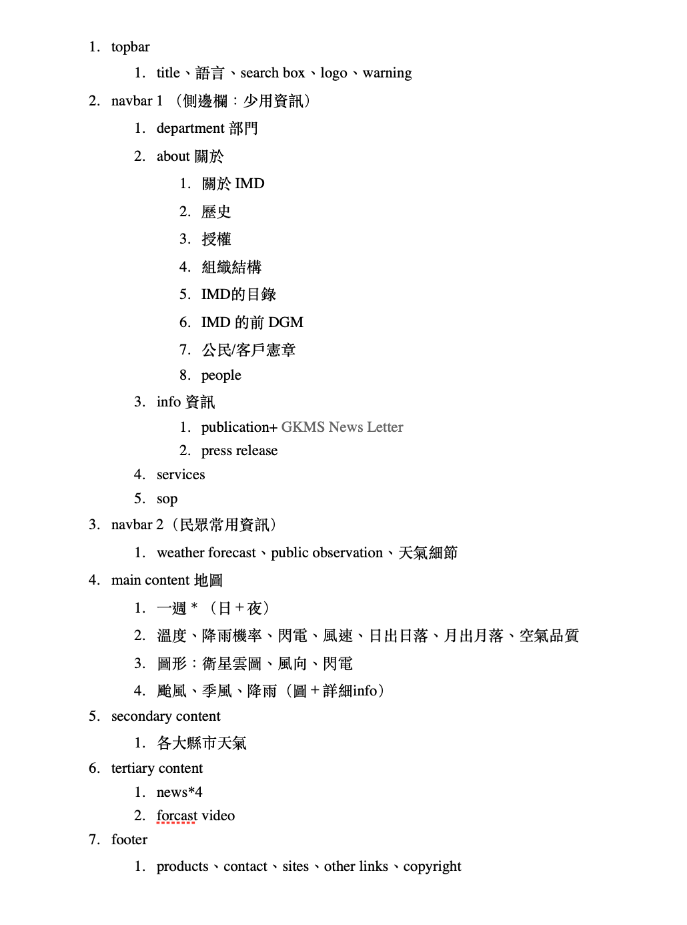
It is almost impossible to reach the target users -Indian or tourists, in a short time, and not to mention collecting the surveys or getting any interviewees for focus group research. After interviewing some staff working in the CWB, I analyzed and summarized the essential elements of the sites of seven different countries.Interestingly, the website layout of Australia and India are highly consistent, so illustrating the differences by comparing them is a simple way to see the current problems.